Se sei un grafico, gli strumenti che facilitano o sveltiscono il lavoro non sono mai abbastanza. Quindi, ecco le cinque migliori estensioni di Chrome che possono aiutare il tuo flusso di lavoro.
Indipendentemente da ciò che stai cercando di realizzare, il Chrome Web Store ha a disposizione numerose estensioni per qualsiasi scopo. Indipendentemente dal fatto che la progettazione grafica sia la tua occupazione o solo la tua passione, ciesistono molti strumenti disponibili online che possono semplificarti la vita semplicemente installandoli.
Ecco cinque delle migliori estensioni di Chrome per i grafici e webdesigner.
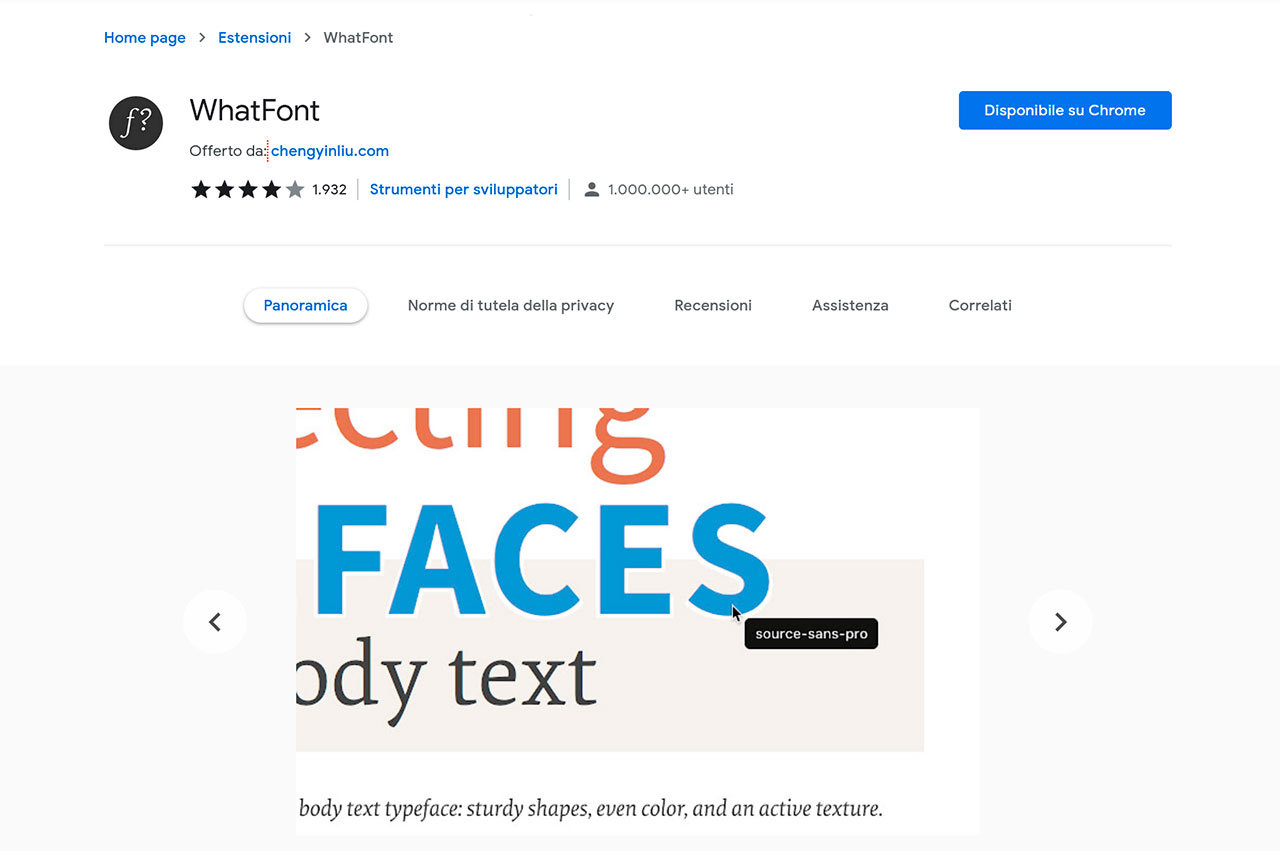
1. WhatFont
Il primo di questa lista è WhatFont. Come avrai intuito, questa estensione di Chrome ti consente di identificare praticamente qualsiasi tipo di carattere su qualsiasi sito Web con un semplice clic di un pulsante.
Per utilizzare WhatFont, tutto ciò che devi fare è installarlo dal Chrome Web Store e trovarlo nella barra delle estensioni. Dopo aver fatto clic sul pulsante WhatFont, il cursore ti mostrerà il tipo di carattere su tutto ciò su cui passa il mouse.
Si aggiorna automaticamente mentre ti sposti in qualsiasi pagina, dicendoti esattamente quale carattere stai guardando. Se sono tutte le informazioni di cui hai bisogno, allora fantastico, ma se stai cercando qualcosa in più, WhatFont può fare ancque quello.
Tutto quello che devi fare è un semplice clic sul testo di cui vuoi saperne di più e WhatFont si espanderà in una piccola casella che ti fornirà tutte le informazioni sul testo che può raccogliere.
Il nome del carattere, lo stile, il peso, la dimensione, il colore e molto altro. L’estensione include anche un alfabeto di esempio del carattere selezionato, così puoi vedere come appaiono anche il resto dei caratteri.
Puoi aprire più di una di queste caselle se lo desideri, il che è perfetto quando stai cercando di confrontare due caratteri diversi che sembrano simili.
Link all’estensione per Chrome di WhatFont.
Link all’estensione per Mozilla Firefox di WhatFont.
2. ColorZilla
Il prossimo in questa lista è ColorZilla. Come ci si aspettare quando si lavora con la progettazione grafica, probabilmente ci si ritrova a lavorare un po’ con valori di colore diversi. ColorZilla è una piccola estensione di Chrome e Firefox fenomenale che ti aiuta a trovare e identificare i colori che vedi sul web.
Installare l’estensione è facile e da lì tutto ciò che devi fare è accedere al pulsante ColorZilla sulla barra delle estensioni. Ci sono molti strumenti diversi racchiusi in questa estensione che puoi usare.
Ad esempio, puoi ottenere rapidamente e facilmente il colore di qualsiasi pixel su qualsiasi pagina Web utilizzando lo strumento contagocce di ColorZilla. Tutto quello che devi fare è fare clic su un elemento sullo schermo e otterrai il colore corrispondente sia come valore RGB che come valore esadecimale.
ColorZilla include anche un selettore colore avanzato, che puoi utilizzare per scegliere un colore specifico. L’interfaccia dovrebbe essere abbastanza semplice per chiunque abbia familiarità con la selezione dei colori o per chiunque cerchi alcuni dei migliori tool di design.
È interessante notare che ColorZilla ti fornisce anche informazioni dettagliate sull’elemento effettivo da cui stai prendendo il colore, come il nome del tag, la classe e altro. Se lavori o ti diletti nel web design e nel design grafico, questa è una funzionalità sorprendentemente utile.
Link all’estensione per Chrome di Colorzilla.
Link all’estensione per Mozilla Firefox di Colorzilla.
3. Site Palette
Se hai mai cercato ispirazione da un’immagine, un marchio o un sito Web esistente, allora sai quanto può essere faticoso cercare di isolare gli elementi specifici di un’immagine che sono più importanti.
Fortunatamente, Site Palette rende questo processo molto più semplice. Site Palette è un’estensione di Chrome che ti consente di raccogliere rapidamente e facilmente una tavolozza da qualsiasi sito web che visiti.
La funzionalità di base è piuttosto semplice, fai clic sul pulsante Site Palette dopo aver installato l’estensione e genererà una tavolozza rapida con i colori più predominanti presenti nel sito. Questo può aiutarti a farti un’idea di quali colori funzionano e cosa no, dal momento che una scelta sbagliata del colore rappresenterà un errore di progettazione grafica piuttosto grande che vorresti evitare.
Sebbene sia utile di per sé, non è tutto ciò che Site Palette può fare. Da lì, ci sono un numero sorprendente di funzionalità supportate da questa estensione.
Ad esempio, puoi generare collegamenti dalla tavolozza creata per condividerli con altri. Puoi anche creare, visualizzare in anteprima e scaricare immagini della tavolozza da aggiungere agli altri tuoi progetti.
Se sei un utente di Adobe Swatch, c’è anche il supporto integrato in modo nativo nell’estensione. Anche il supporto per le tavolozze realizzate con coolors.co e Google Art Palette è supportato dall’estensione.
Link all’estensione per Chrome di SitePalette.
Purtroppo per Mozzilla Firefox questa estenzione non è disponibile, ma una valida alternativa è questa: Link all’estensione per Mozilla Firefox di Palette Creator.
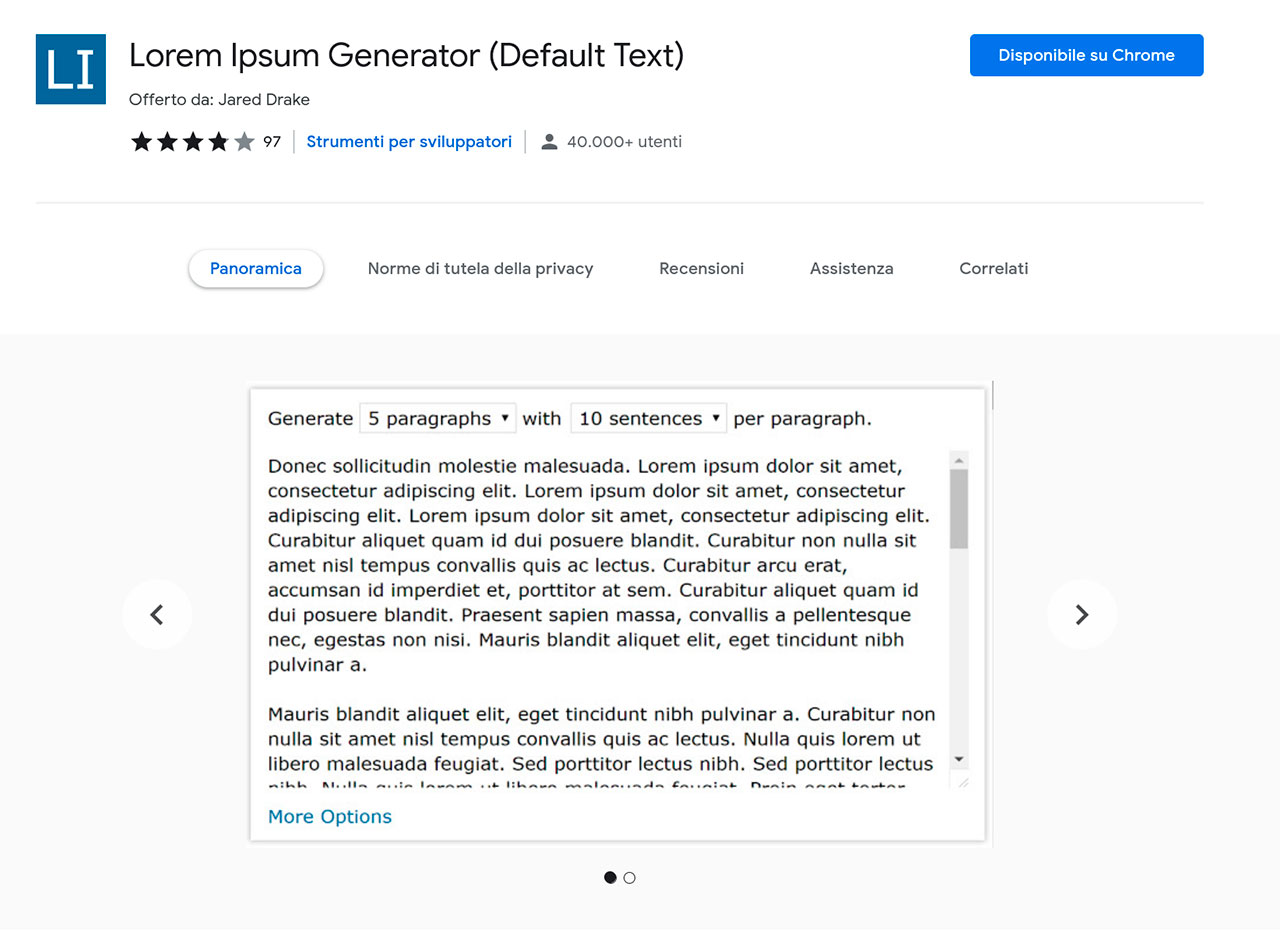
4. Lorem Ipsum Generator (Default Text)
Il prossimo in questa lista è Lorem Ipsum Generator. Se hai familiarità con Lorem Ipsum, sono sicuro che puoi indovinare cosa fa questa estensione.
In caso contrario, Lorem Ipsum è una forma di testo segnaposto che si comporta come una vera scrittura senza dire nulla. Le parole sono inventate, ma la struttura è la stessa di una frase reale, il che la rende un ottimo test e segnaposto per qualsiasi spazio che sarà riempito con il messaggio reale di un sito o con i pensieri di una persona.
Lorem Ipsum Generator è un’estensione di Chrome che ti consente di generare rapidamente e facilmente un testo segnaposto appropriato ogni volta che ne hai bisogno.
Puoi regolare quanti paragrafi vuoi generare e quante frasi vuoi in ogni paragrafo. In questo modo, puoi assicurarti di essere sempre pronto a creare testo segnaposto per qualsiasi tuo progetto.
Link all’estensione per Chorme di Lorem Ipsum Generator.
Purtroppo per Mozzilla Firefox questa estenzione non è disponibile, ma una valida alternativa è questa: Link all’estensione per Mozilla Firefox di Simple Lorem Ipsum.
5. MeasureIt
MeasureIt è un’estensione gratuita per Chrome e Firefox progettata appositamente per web designer e sviluppatori web, in quanto consente di misurare la larghezza e l’altezza di qualsiasi elemento web presente sulla pagina web.
Non appena installi questo componente aggiuntivo e fai clic sull’icona “MeasureIt”, esso crea uno strato traslucido sulla pagina web. A questo punto esso ti permette di disegnare un ‘area virtuale con l’aiuto del mirino e mostra la dimensione dell’elemento web.
Questa estensione è fondamentalmente utilizzata per misurare le dimensioni degli elementi della pagina Web e visualizzarla in tempo reale. In pratica è essenziale per misurare le dimensioni degli elementi web disponibili su qualsiasi pagina.
Link all’estensione per Chrome di MeasureIt.
Link all’estensione per Mozilla Firefox di MeasureIt.
Prova i migliori strumenti di progettazione grafica
Come puoi vedere, dal Chrome Web Store e da Firefox Browser Add-Ons è disponibile un numero impressionante di strumenti diversi da utilizzare. Spero che tu ne trovi almeno uno o due che possano essere utili per il tuo lavoro o per il tuo tempo libero.
Le estensioni del browser sono solo uno dei tanti strumenti a tua disposizione, e sono un eccellente supplemento alla vasta gamma che sicuramente già utilizzerai. Tuttavia, come ho detto all’inizio di questo articolo, non sono mai abbastanza!